[스파르타] 5일차_쇼핑몰 메인 페이지 만들기 (1-15 ~ 숙제)
한동안 너무 우울해서 잠깐 쉬었다.
근데 쉬면서도 마음이 불편한 느낌?
집중은 안 되는데 또 아무것도 안 하고 있으면 더 불편...
오늘까지 하려고 했던 일(굿즈 처분 등)을 끝냈고, 지금부터 다시 갓생 시작이다..!!
파이팅!!
15. Javascript 연습하기
# 코드스니펫에 있던 서울시 미세먼지 값을 이용하여 javascript를 연습했다.
for (let i = 0;i < mise_list.length; i++) {
let gu_name = mise_list[i]['MSRSTE_NM']
let gu_mise = mise_list[i]['IDEX_MVL']
if (gu_mise < 40) {
console.log(gu_name, gu_mise)
}
}미세먼지(IDEX_MVL)의 값이 40 미만인 구 이름(MSRSTE_NM)과 값을 출력했다.
완성된 코드를 읽는 건 수월한데 코드를 짜는 건 아직도 버벅거린다.
숙제 때 코드 작성에 부딪쳐보자..!!
## 서울시 따릉이 현황을 이용하여 javascript를 연습했다.
for (let i = 0; i < bikes.length; i++){
let name = bikes[i]['stationName']
let bike = bikes[i]['parkingBikeTotCnt']
if (bike < 5) {
console.log(name, bike)
}
}자전거(parkingBikeTotCnt)가 5개 이하인 정류장의 이름을 출력했다.
16. 1주 차 끝 & 숙제


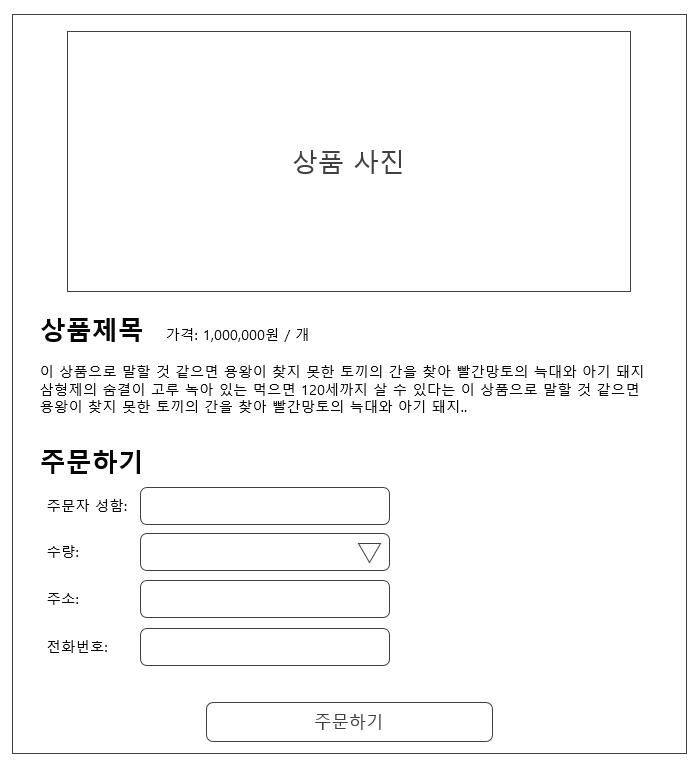
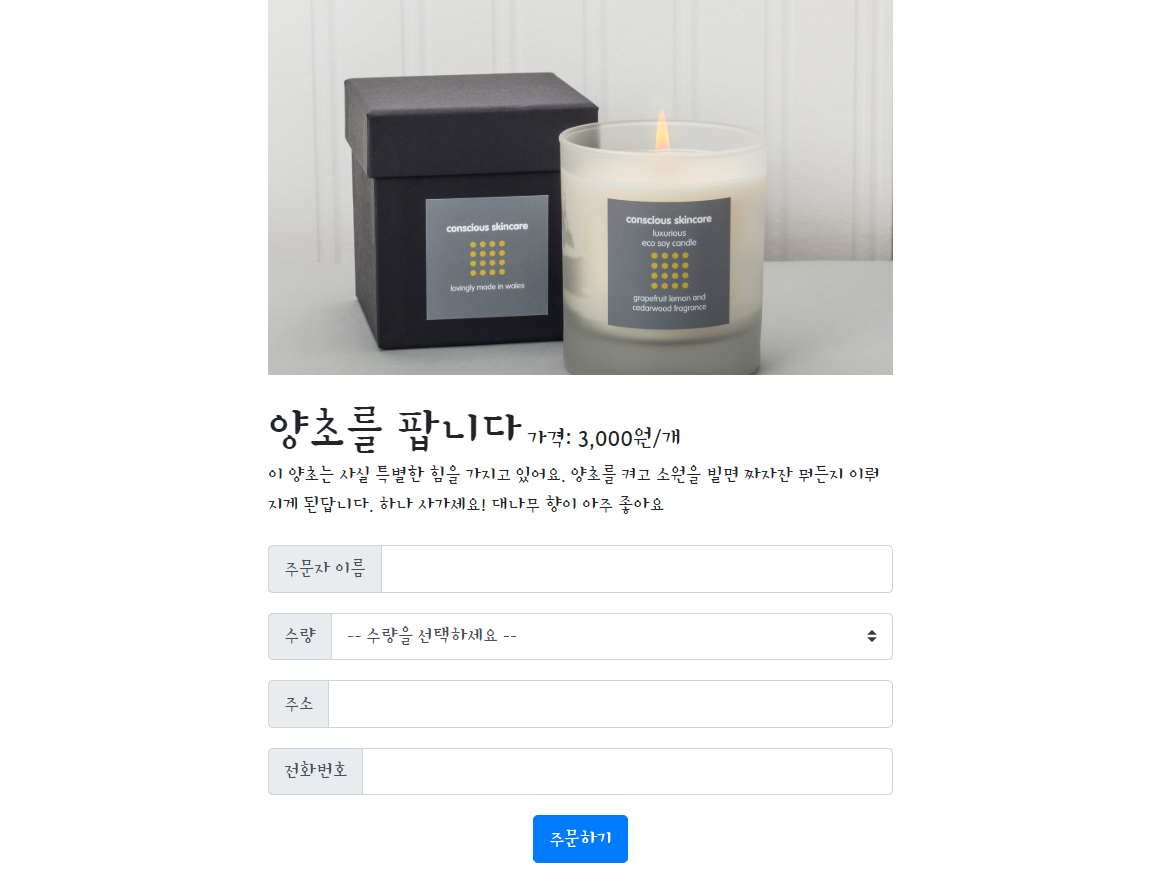
왼쪽의 기획서를 바탕으로 오른쪽과 같은 쇼핑몰 메인 페이지를 만드는 것이 1주 차 숙제다.
혼자서 하는 첫 숙제라서 구글링도 해보고, 이전에 작성한 코드를 다시 보기도 했다.

예시와 비슷하게 페이지를 만들긴 했으나, 제목 옆에 가격 부분이 단락이 바뀌었다.
이 부분을 제외하고는 기획서와 아주 유사하게 만들었다.
추가로 보충할 부분을 찾기 위해 숙제 해설 영상을 시청했다.

강의를 들으며 페이지를 새로 만들었다.
아직 width와 margin, class 사용에 부족함을 느낀다.
완벽하게 코드를 작성하진 못했지만 뜨문뜨문이라도 작성한 나.. 칭찬해...!!
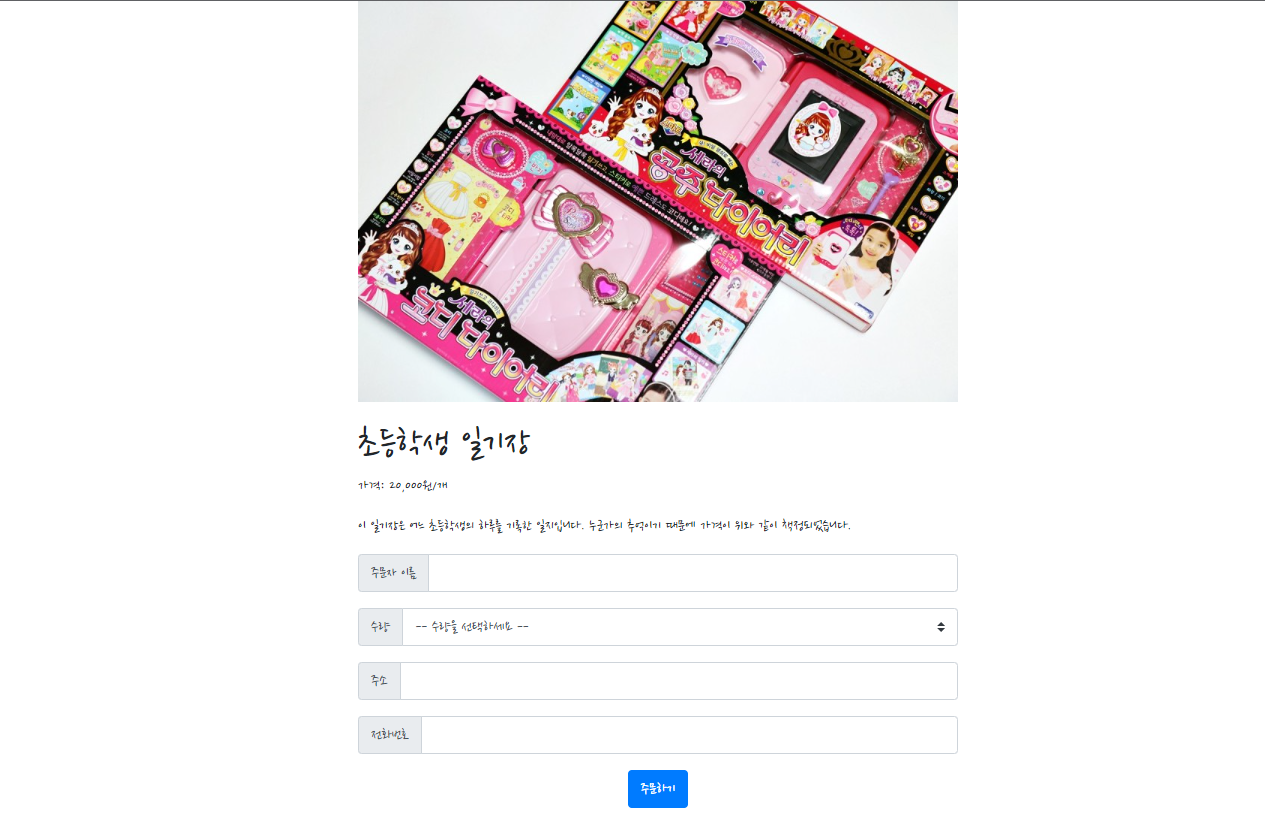
아래 코드는 숙제 해설 영상을 보기 전에 오로지 혼자서 작성한 코드다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
font-family: 'Nanum Pen Script', cursive;
}
.wrap {
width: 600px;
margin: auto;
}
.btn {
margin: auto;
display: block;
}
</style>
<script>
function hey() {
alert('주문이 완료되었습니다.')
}
</script>
</head>
<body>
<div class="wrap">
<img src="https://mblogthumb-phinf.pstatic.net/MjAxNzEyMjRfMjE3/MDAxNTE0MDUwNjM1MDY3.vSQLSyBVJHrSbE1UZO790LeKMMmn0fB2XcaghL_bWgYg.1xCwCBNZcSu2ct2QGvqZWzB9u4mN0m3mFKkudQoQ02og.JPEG.yeseung3007/IMG_9175.JPG?type=w800" width="600"
>
<p><h1>초등학생 일기장</h1>가격: 20,000원/개</p>
<p>이 일기장은 어느 초등학생의 하루를 기록한 일지입니다. 누군가의 추억이기 때문에 가격이 위와 같이 책정되었습니다.</p>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<button onclick="hey()" class="btn btn-primary" type="submit">주문하기</button>
</div>
</body>
</html>
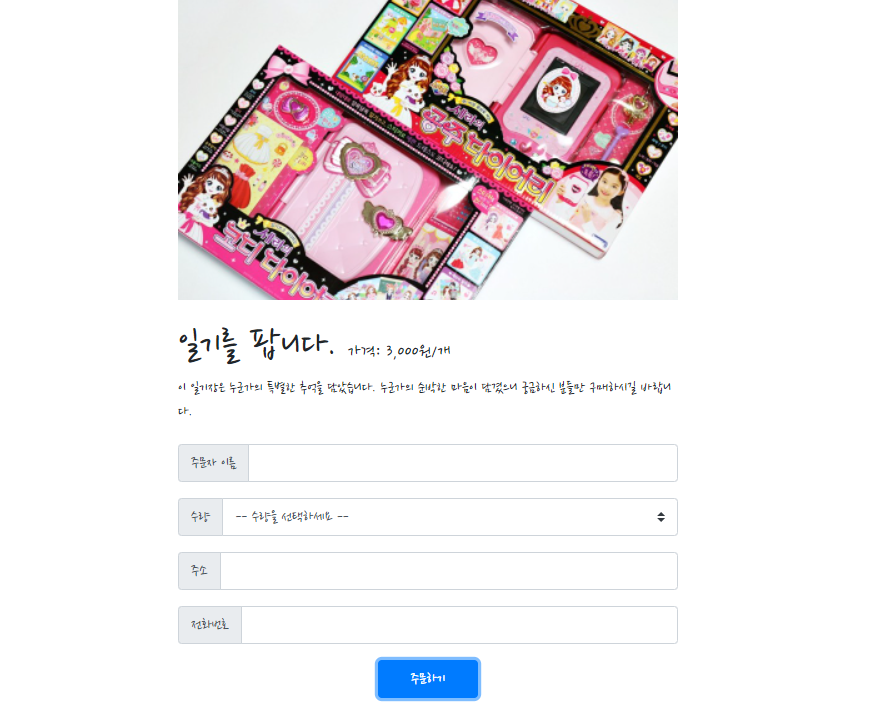
아래의 코드는 해설 영상을 보며 새로 작성한 코드다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
font-family: 'Nanum Pen Script', cursive;
}
.item_image {
width: 500px;
height: 300px;
background-image: url("https://mblogthumb-phinf.pstatic.net/MjAxNzEyMjRfMjE3/MDAxNTE0MDUwNjM1MDY3.vSQLSyBVJHrSbE1UZO790LeKMMmn0fB2XcaghL_bWgYg.1xCwCBNZcSu2ct2QGvqZWzB9u4mN0m3mFKkudQoQ02og.JPEG.yeseung3007/IMG_9175.JPG?type=w800");
background-position: center;
background-size: cover;
}
.price {
font-size: 20px;
}
.item_desc {
width: 500px;
margin-top: 20px;
margin-bottom: 20px;
}
.item_order {
width: 500px;
margin-top: 20px;
margin-bottom: 20px;
}
.btn_order {
margin: auto;
width: 100px;
display: block;
}
.wrap {
width: 500px;
margin: auto;
}
</style>
<script>
function order(){
alert('주문이 완료되었습니다.');
}
</script>
</head>
<body>
<div class="wrap">
<div class="item_image"></div>
<div class="item_desc">
<h1>일기를 팝니다. <span class="price">가격: 3,000원/개</span></h1>
<p>이 일기장은 누군가의 특별한 추억을 담았습니다. 누군가의 순박한 마음이 담겼으니 궁금하신 분들만 구매하시길 바랍니다.</p>
</div>
<div class="item_order">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<button type="button" onclick="order()" class="btn btn-primary btn_order">주문하기</button>
</div>
</div>
</body>
</html>아직 갈 길이 멀다.
가야 할 길이 멀다고 해서 멈추지 말자.
매일 조금씩이라도 나아가다 보면 언젠간 빛을 보겠지.
1주 차도 고생 많았다~~~!!